![]()
| 注意事項 「中級編」のソース表示は必要事項のみになります。 |
| 画 面 表 示 | |||||||||||||||
| |||||||||||||||
| ソース表示 | 説 明 | ||||||||||||||
| 【表1】 <TABLE border="1"> <TR> <TD rowspan="3" align="center">出張先</TD> <TD>東京営業所</TD></TR> <TR> <TD>大阪営業所</TD></TR> <TR> <TD>九州営業所</TD></TR> </TABLE> 【表2】 <TABLE border="1"> <TR> <TD colspan="3" align="center">出張先</TD></TR> <TR> <TD>東京営業所</TD> <TD>大阪営業所</TD> <TD>九州営業所</TD></TR> </TABLE> |
| ||||||||||||||
| 画 面 表 示 | |||||
| |||||
| ソース表示 | 説 明 | ||||
| 【その1】文字の場合 <A href="mailto:abc@mis.or.jp">メールはこちら</A> 【その2】画像の場合 <A href="mailto:abc@mis.or.jp"><IMG src="../image/Mbox.gif" height="23" width="62"></A> |
| ||||
| 画 面 表 示 | |||||||||||
| |||||||||||
| ソース表示 | 説 明 | ||||||||||
| 【その1】 <A href="back.html"><IMG src="../image/B1.gif" height="22" width="90" border="0">< /A> <A href="index.html"><IMG src="../image/B2.gif" height="22" width="90" border="0">< /A> <A href="go.html"><IMG src="../image/B2.gif" height="22" width="90" border="0">< /A> 【その2】 <IMG src="image/Ball.gif" height="22" width="294"usemap="#link"> <MAP name="link" id=__csim0 > <AREA shape="rect" coords="1,0,89,21" href="back.html" alt="戻る"> < AREA shape="rect" coords="103,0,194,21" href="index.html" alt="ホームへ" > <AREA shape="rect" coords="204,0,291,21" href="go.html" alt="次へ"> </MAP> |
| ||||||||||
| 画 面 表 示 | |||||
 | |||||
| ソース表示 | 説 明 | ||||
| 【index.html】のファイルソース <FRAMESET cols="20%,80%"> <FRAME src="menu.html" name="menu"> <FRAMESET rows="80,*"> <FRAME src="title.html" name="title"> <FRAME src="main.html" name="main"> </FRAMESET> |
| ||||
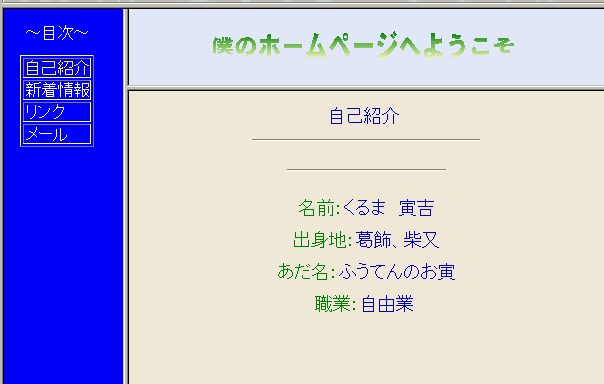
| 画 面 表 示 | ||||||||
 ※リンクさせてありませんので、クリックしても変化しません。 | ||||||||
| ソース表示 | 説 明 | |||||||
| 【menu.html】のファイルソース <HTML> <HEAD> <TITLE>menu</TITLE ></HEAD> <BODY bgcolor="#0000ff" text="#ffffff" link="#00ffff" vlink="#ffc0cb"> <P align="center">〜目次〜 <BR> <CENTER> <TABLE border="1"> <TR> <TD><A href="profile.html" target="main">自己紹介</A></TD></TR> <TR> <TD><A href="new.html" target="main">新着情報</A></TD></TR> <TR> <TD><A href="link.html" target="main">リンク</A></TD></TR> <TR> <TD><A href="mailto:abcde@mis.or.jp">メール</A></TD></TR> </TABLE> </CENTER> </BODY> </HTML> |
フレームAの目次から「自己紹介」をクリックするとフレームCに「自己紹介」ページが読み込まれるよう指定します。
| |||||||
| ◆最初のページへ戻る | |||
| ●「入門編」へ戻る | ●「初級編」へ戻る | ●「上級編」へ進む | ●「転送方法」へ進む |