| 座 標 |
 |
| ソース表示 |
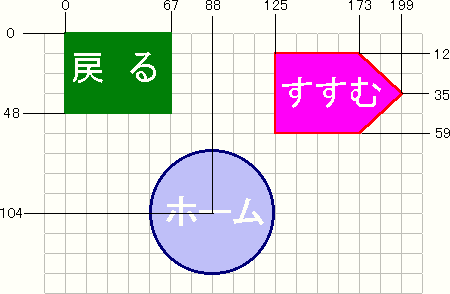
| <IMG src="press.gif"usemap="#MAP"> <MAP name="MAP"> <AREA shape="rect" coords="0,0,67,48" href="back.html" alt="戻る"> <AREA shape="circle" coords="88,104,36" href="index.html" alt=ホーム"> <AREA shape="poly" coords="125,12,125,59,173,59,199,35,173,12" href="go.html" alt="すすむ"> </MAP> |