| ソース表示 | 画面表示 | |||||||||
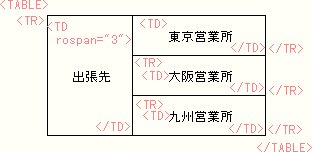
| <TABLE border="1"> <TR> <TD rowspan="3" align="center">出張先</TD> <TD>東京営業所</TD></TR> <TR> <TD>大阪営業所</TD></TR> <TR> <TD>九州営業所</TD></TR> </TABLE> |
 |
| ||||||||
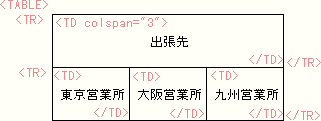
| <TABLE border="1"> <TR> <TD colspan="3" align="center">出張先</TD></TR> <TR> <TD>東京営業所</TD> <TD>大阪営業所</TD> <TD>九州営業所</TD></TR> </TABLE> |
 |
| ||||||||
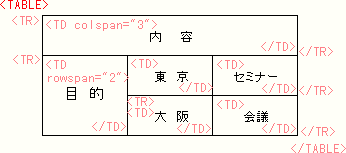
| <TABLE border="1"> <TR> <TD colspan="3" align="center">内容</TD></TR> <TR> <TD rowspan="2">目的></TD> <TD>東京</TD> <TD>セミナー</TD></TR> <TR> <TD>大阪></TD> <TD>会議</TD></TR> </TABLE> |
 |
| ||||||||