| ソース表示 | 画面表示 | |||||||
| <TABEL> <TR> <TD>昨日</TD></TR> <TR> <TD>今日</TD></TR> <TR> <TD>明日</TD></TR> </TABLE> |
 |
| ||||||
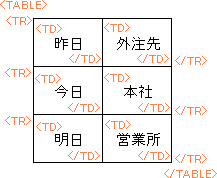
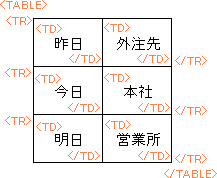
| <TABEL> <TR> <TD>昨日</TD> <TD>外注先</TD></TR> <TR> <TD>今日</TD> <TD>本社</TD></TR> <TR> <TD>明日</TD> <TD>営業所</TD></TR> </TABLE> |
 |
| ||||||
表(テーブル)の作成
表組み<TABLE></TABLE>はさまざまな場合に利用され、とても重要なタグです。
表形式を表すだけでなく、枠線を見せないように表示させることにより配列を揃えたりすることができます。
●基本の構造
| <TABLE>表</TABLE> | 表組みを表示させるための基本となるタグです。 <TH><TR><TD>はすべてこの範囲内で行います。 |
| <TR>行</TR> | 行を表すタグ。1段目のセルすべてにかかります。 |
| <TH>項目名</TH> | 見出しを表すために使用し、太字で表示されます。(※このタグは<TD align="center"><B>項目</B></TD>と同じ効果なので指定しなくてもよい) |
| <TD>データ</TD> | ひとつのセルのデータを表します。 |
●実際にソース表示と表示画面を見てみましょう。
| ソース表示 | 画面表示 | |||||||
| <TABEL> <TR> <TD>昨日</TD></TR> <TR> <TD>今日</TD></TR> <TR> <TD>明日</TD></TR> </TABLE> |
 |
| ||||||
| <TABEL> <TR> <TD>昨日</TD> <TD>外注先</TD></TR> <TR> <TD>今日</TD> <TD>本社</TD></TR> <TR> <TD>明日</TD> <TD>営業所</TD></TR> </TABLE> |
 |
| ||||||